반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 임의 정밀도 / 큰 수 연산
- 이분 탐색
- 스택
- 해시를 사용한 집합과 맵
- LeetCode 83번
- 구현
- 자료 구조
- 재귀
- 시뮬레이션
- 문자열
- 별 찍기
- KMP알고리즘
- LeetCode 83 c언어
- 사칙연산
- 다이나믹 프로그래밍
- 프로그래머스
- LeetCode Remove Duplicates from Sorted List in c
- 실패함수
- 브루트포스 알고리즘
- 정수론
- 큐
- 유클리드 호제법
- 수학
- 큰 수 연산
- 연결리스트 중복제거
- Queue
- 연결리스트 정렬
- 조합론
- 정렬
- 문자열제곱
Archives
- Today
- Total
hahn
9일차 css 속성 본문
728x90
반응형






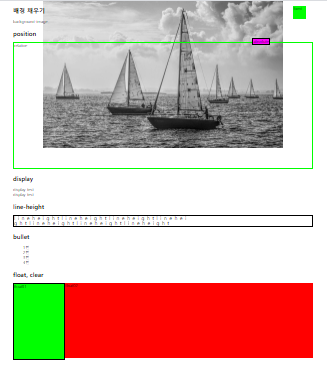
속성 종류에 대해 배운 것을 복습해봤다.
일단 뭐 그냥 따라 하는 것이니 큰 어려움은 없었으나
float부분에서 width size를 딱 맞게 했으나 화면을 축소하거나 확대하면
div부분이 밀려 다음 행으로 넘어갔었는데
이게 왜 그런지 1시간동안 고민해본 결과 설정해둔 border의 값이
확대, 축소에 따라 0.9~4까지 값이 커졌다 작아졌다 한다는 것이다.
뭐 어차피 border을 쓸 일은 잘 없을 거 같으니 큰 상관은 없다만
알아두면 좋을 것 같다.
또 한 가지 새롭게 알게된게 행간 부분에서 영어 사용 시
줄바꿈이 단어 단위로 된다는 것이다. 이것도 모르고
왜 계속 안되지 하고 고민하다가 한글로 바꿔보고
중간에 space도 넣어주고 나니 이해가 됐다.
728x90
반응형
'개발 공부 > CSS' 카테고리의 다른 글
| 13일차 css 활용하여 로그인 폼 만들기 (0) | 2021.04.07 |
|---|---|
| 8일차 css(boder, background, margin, padding, width, height) (0) | 2021.04.07 |


