| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 큐
- 문자열제곱
- 구현
- 유클리드 호제법
- LeetCode Remove Duplicates from Sorted List in c
- Queue
- 연결리스트 정렬
- 해시를 사용한 집합과 맵
- 자료 구조
- 정수론
- 시뮬레이션
- 별 찍기
- 임의 정밀도 / 큰 수 연산
- 프로그래머스
- 연결리스트 중복제거
- 문자열
- 실패함수
- 브루트포스 알고리즘
- LeetCode 83번
- 재귀
- 다이나믹 프로그래밍
- 수학
- 정렬
- 큰 수 연산
- 스택
- 사칙연산
- LeetCode 83 c언어
- 조합론
- 이분 탐색
- KMP알고리즘
- Today
- Total
hahn
3일차 UI 이해, HTML 본문
UI : User Interface
UI는 디지털 기기를 작동시키는 명령어나 기법을 포함하는
사용자(이해관계자) 환경을 말함.
UX : User Experience
UX는 사용자(이해관계자)가 제품, 서비스를 직간접적으로 이용하면서
느끼고 생각하게 되는 지각과 반응 행동 등 총체적 경험을 말함.
UI 구현을 학습하기 위해 NCS의 학습 모듈을 참고했다.
NCS는 국가직무능력표준으로 직무를 수행하기 위한 능력을 체계화한 것으로
직업교육 및 자격제도와 산업현장의 불일치를 해소하려고 만들어졌다.
근데 뭐 만들어진지 얼마 안 돼서 그런지 한참 부족하다고 하는데
국가에서 밀고 있다니까 이걸로 학습했다.
내용은 되게 많은데 머리에 잘 박히지도 않는다.
그래서 그냥 수시로 읽어보면 될 것 같다.
자세한 내용은 학습 모듈을 찾아보자.
디자인 가이드
큰 맥락으로 보자면 구현 환경에 맞춰 화면을 설정한다.
이해관계자가 보기 좋게 일관성 있게 디자인하고,
직관적으로 가시화시켜 사용하기 편하게 만든다.
또한 개발자도 작업 효율을 높이기 위해 네이밍 규칙을 정한다.
이 틀에서 벗어나지 않는 것 같다.
UI 구현 표준
UX 원칙
사용자(이해관계자)가 일관성 높은 인터페이스를
제어 가능하고 편리&원활하게 사용 가능 해야함.
웹 표준
UX원칙과 비슷한데 기술적인 부분을 다룬다.
중요한 것은 비표준 기술 배제하고
표준 준수사항 참고하여 작성
웹 접근성
다양한 이해관계자의 욕구를 충족
웹 호환성
어떤 단말기든지 원활하게 이용 가능을 목적
HTML
Hypertext Markup Language
웹 문서를 만들기 위하여 사용하는 기본적인 웹 언어
용어
속성 : 태그를 제어하기 위해 여는 태그 안에 사용되는 특수 용어
요소 : 태그가 가지는 기본적인 성질을 태그의 요소라고 함
블록 태그 : 크기(덩어리)와 위치를 가지는 태그
인라인 태그 : 컨텐츠를 가지는 태그
+블록이 인라인보다 큰 개념, 인라인은 인라인만 감쌀 수 있음
사전 작업
전에 배운 겹치는 작업은 생략
문자 인코딩 방식을 UTF-8로 바꾸어준다.
eclipse 상단 탭 window에서 preferences 창을 들어간다.

Text file encoding 을 Default에서 Other 내의 UTF-8로 바꿔준다.

preferences 검색 창에 en 타이핑 후 위 파일들도 바꿔준다.
이후 jsp와 html 파일을 생성하면

charset이 정상적으로 UTF-8로 바뀐 것을 볼 수 있음.
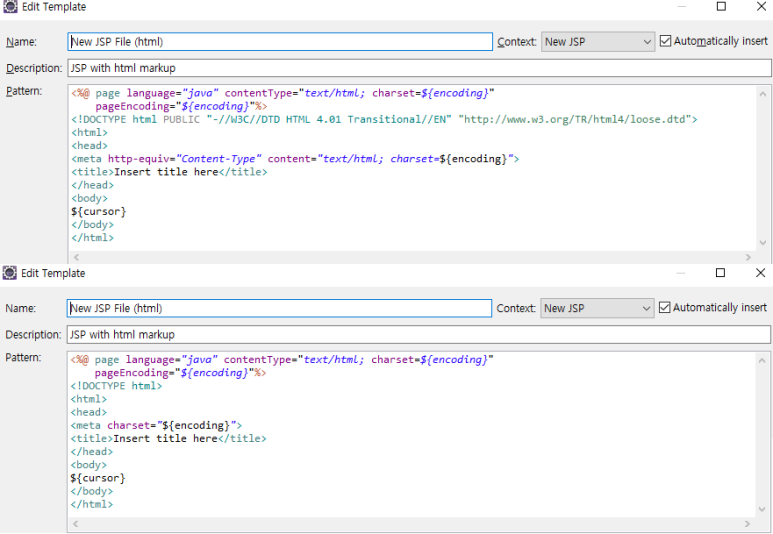
하지만 jsp를 보면 HTML 4.01인 것을 확인할 수 있으나
HTML 5를 공부할거니 수정해야한다.
jsp 생성 시 마다 매번 바꿀 수 없으니 templates을 수정한다.
방법은 전과 똑같이 preferences를 들어가고 검색 창에 templates를 검색한다.

jsp templates를 눌러보면 new jsp file(html)이 있다.

html5와 형식을 똑같이 수정하면 완료
오늘 실습 한 것 복습 요약

오전 수업은 NCS 학습 모듈로 강의를 들었는데 솔직히 재미도 없었고,
외우라는 건지 참고하라는 건지 알 수가 없다.
다시 보면서 요약하면서도 뭐가 뭔지 모르겠다.
하지만 분명한 것은 개발자로서 가져야할 좋은 습관이 있고,
지켜야할 규칙이 있다는 것은 알았다.
시작하는 단계에서 좋은 습관이 들도록 노력해야겠다.
습관은 고치기 힘드니 초장에 잘 잡아야겠다.
'개발 공부 > HTML' 카테고리의 다른 글
| 사이드바 드롭다운 박스 고정하기 (1) | 2021.06.29 |
|---|---|
| 16일차 include,session,location (0) | 2021.04.07 |
| 14~15일차 html 가짜화면 만들기 (0) | 2021.04.07 |
| 5일차 회원가입 폼(div로 만들어보기) (0) | 2021.04.07 |
| 4일차 html 실습(h, div, a, img, label, input, form 태그, 회원가입 폼) (0) | 2021.04.07 |


