반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래머스
- 문자열
- 자료 구조
- 임의 정밀도 / 큰 수 연산
- 다이나믹 프로그래밍
- 사칙연산
- 실패함수
- 별 찍기
- 스택
- 수학
- 연결리스트 중복제거
- 조합론
- 큐
- KMP알고리즘
- Queue
- 정수론
- LeetCode 83번
- LeetCode 83 c언어
- 큰 수 연산
- 문자열제곱
- 해시를 사용한 집합과 맵
- 재귀
- 브루트포스 알고리즘
- 정렬
- 이분 탐색
- 유클리드 호제법
- 연결리스트 정렬
- LeetCode Remove Duplicates from Sorted List in c
- 구현
- 시뮬레이션
Archives
- Today
- Total
hahn
4일차 html 실습(h, div, a, img, label, input, form 태그, 회원가입 폼) 본문
728x90
반응형
사전 작업

Serve modules without publishing 체크

Ctrl + Shift + Del 눌러서 쿠키 및 캐시 파일 삭제
h(Heading) Tag

h(eading) tag는 문서의 제목 영역에 사용
div(Divide) Tag

section을 나눌 때 사용
List 관련 Tag (ol, ul, dl)

ol : 순서_ul : 나열_dl : 설명
수업 때는 ul, li만 배웠지만 새로 추가
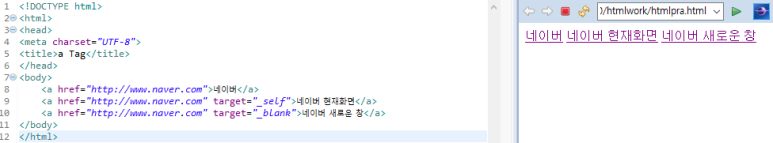
a(Anchor) Tag

내용에 해당하는 링크로 이동
href는 링크를 만들기 위해 <a>가 가져야하는 속성
target은 링크된 리소스를 어디에 표시할지 지정하는 속성
img Tag
img src="경로" alt="대체 텍스트" title="설명" width(height)="크기"
Iabel Tag

우측 아이디를 클릭해도 작성칸으로 연결
input Tag

사용자로부터 입력을 받음
form tag

입력을 받을 폼을 정의
이거 말고도 span strong small 등등 더 많음
회원가입 폼 만들어보기

최대한 안 보고 만들어 봤는데
아직 익숙하지 않다.
728x90
반응형
'개발 공부 > HTML' 카테고리의 다른 글
| 사이드바 드롭다운 박스 고정하기 (1) | 2021.06.29 |
|---|---|
| 16일차 include,session,location (0) | 2021.04.07 |
| 14~15일차 html 가짜화면 만들기 (0) | 2021.04.07 |
| 5일차 회원가입 폼(div로 만들어보기) (0) | 2021.04.07 |
| 3일차 UI 이해, HTML (0) | 2021.04.07 |


